The following has evaluated to null or missing:
==> cmsEntity.getLocalizedField(profile, "/entity/fields/title") [in template "20116#20152#259373" at line 10, column 25]
----
Tip: If the failing expression is known to be legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign productTitle = cmsEntity.getL... [in template "20116#20152#259373" at line 10, column 1]
----
1<#include "${templatesPath}/227222">
2
3<#if cmsEntity?has_content>
4
5<#assign mainImage = "" >
6<#if cmsEntity.getLocalizedField(profile, "/entity/assets/mainImage")?has_content>
7 <#assign mainImage = cmsEntity.getLocalizedField(profile, "/entity/assets/mainImage") >
8</#if>
9
10<#assign productTitle = cmsEntity.getLocalizedField(profile, "/entity/fields/title")>
11<#assign products = [] >
12<#if cmsEntity.getField(profile, "/entity/relationships/bundles")?has_content>
13 <#assign bundles = cmsEntity.getField(profile, "/entity/relationships/bundles") >
14 <#assign products = cmsBundleService.getProductsInBundle(profile, bundles.get(0).id)>
15</#if>
16
17<#assign mobileImg = "">
18<#if cmsEntity.getLocalizedField(profile, "/entity/assets/mobileMainImage")?has_content>
19 <#assign mobileMainImage = cmsEntity.getLocalizedField(profile, "/entity/assets/mobileMainImage") >
20 <#if mobileMainImage.url?has_content>
21 <#assign mobileImg = mobileMainImage.url>
22 </#if>
23</#if>
24
25<#assign portalUrl = themeDisplay.getPortalURL() >
26<#assign currentURL = portalUrl + themeDisplay.getURLCurrent() >
27<@appendHTMLMetas currentURL cmsEntity />
28
29<div class="main-image-container">
30
31<div class="parallax-window" data-parallax="scroll"></div>
32
33<#if cmsEntity.getField(profile, "/entity/fields/summary")?has_content >
34 <#assign summary = cmsContentFormatterService.getMarkdown(cmsEntity.getLocalizedField(profile, "/entity/fields/summary"))>
35</#if>
36
37
38 <@sectionHeader title="${title}" menuTitle="${menuTitle}" cssClasses="background" id="solutions-main-image"/>
39 <div class="gradient-layer-black-left"></div>
40
41 <div class="bg-content">
42 <div class="first-section">
43 <h1 class="product-page-heading text-light">${productTitle}</h1>
44 <div class="row justify-content-between">
45 <div class="col-12 col-md-7 article-content">
46 <#if summary?has_content>
47 <div class="product-page-intro text-light">${summary}</div>
48 </#if>
49
50
51 <#if cmsEntity.getField(profile, "/entity/relationships/bundleSpecifications/properties/shortTermMaxSpl")?has_content >
52 <#assign spl = cmsEntity.getField(profile, "/entity/relationships/bundleSpecifications/properties/shortTermMaxSpl") >
53 <div class="row text-white mb-4">
54 <div class="col-12 col-xl-6">
55 <div class="media product-page-media">
56 <@imageThumbnail src="${getProductSpecificationIconUrl('SPL_white')}" id="" cssClasses="mr-3" thumbnail="techSpecIcon"/>
57 <div class="media-body"> <p class="mt-0 text-bolder"><@liferay.language key="spl"/></p> <p class="small">${spl} dB</p></div>
58 </div>
59 </div>
60 </#if>
61
62 <#assign
63 frequencyResponseAccuracy = ""
64 frequencyResponseLowCutoff = ""
65 frequencyResponseHighCutoff = ""
66 >
67
68 <#if cmsEntity.getField(profile, "/entity/relationships/bundleSpecifications/properties/frequencyResponseAccuracy")?has_content >
69 <#assign frequencyResponseAccuracy = cmsEntity.getField(profile, "/entity/relationships/bundleSpecifications/properties/frequencyResponseAccuracy")>
70 </#if>
71 <#if cmsEntity.getField(profile, "/entity/relationships/bundleSpecifications/properties/frequencyResponseLowCutoff")?has_content >
72 <#assign frequencyResponseLowCutoff = cmsEntity.getField(profile, "/entity/relationships/bundleSpecifications/properties/frequencyResponseLowCutoff")>
73 </#if>
74 <#if cmsEntity.getField(profile, "/entity/relationships/bundleSpecifications/properties/frequencyResponseHighCutoff")?has_content >
75 <#assign frequencyResponseHighCutoff = cmsEntity.getField(profile, "/entity/relationships/bundleSpecifications/properties/frequencyResponseHighCutoff")>
76 </#if>
77
78 <#if frequencyResponseAccuracy?has_content && frequencyResponseLowCutoff?has_content && frequencyResponseHighCutoff?has_content>
79 <div class="col-12 col-xl-6">
80 <div class="media product-page-media">
81 <@imageThumbnail src="${getProductSpecificationIconUrl('AccuracyOfFrequencyResponse_white')}" id="" cssClasses="mr-3" thumbnail="techSpecIcon"/>
82 <div class="media-body">
83 <p class="mt-0 text-bolder"><@liferay.language key="accuracy-of-frequency-response"/></p>
84 <p class="small">
85 ${frequencyResponseLowCutoff} Hz -
86 ${frequencyResponseHighCutoff/1000} kHz
87 ±${frequencyResponseAccuracy} dB </p>
88 </div>
89 </div>
90 </div>
91 </div>
92 </#if>
93
94 <hr class="bg-white">
95
96 <#if products?has_content>
97 <p class="mt-4 text-bolder text-light"><@liferay.language key="products-in-this-solution"/></p>
98 <#list products as product>
99 <#assign i = product?index>
100 <#assign quantity = bundles.get(0).relationships.productEntries.get(i).properties.quantity>
101 <#assign image = product.getLocalizedField(profile, "/entity/assets/listingImage")>
102 <#assign alt = "">
103
104 <#assign listingImageRel = product.getLocalizedField(profile, "/entity/relationships/listingImage/locales")!"" >
105
106 <#if listingImageRel?has_content && !listingImageRel.properties.isNull("altText")>
107 <#assign alt = localizeField(listingImageRel.properties.altText, profile.getCMSLangCode())>
108 </#if>
109
110 <#assign name = product.getLocalizedField(profile, "/entity/fields/title")>
111
112 <div class="solution-products">
113
114 <div class="media">
115 <div class="media-img mr-2">
116 <img alt="${alt}" src="${image.url}?w=70&fm=png&fl=png8">
117 </div>
118 <div class="media-body align-self-center">
119 <span class="h2 text-bold text-light">
120 ${quantity}
121 </span>
122 <span class="text-light"> × </span>
123 <span class="text-bold text-light">${name}</span>
124 </div>
125 </div>
126 </div>
127 </#list>
128 </#if>
129 </div>
130 </div>
131 </div>
132 </div>
133
134 <@sectionFooter/>
135
136 <@printSubmenu />
137
138 <#if mainImage?has_content && mainImage.url?has_content>
139 <@parallaxBackground url="${mainImage.url}?w=1250&fm=jpg&q=85" speed="0.4" mobileUrl="${mobileImg}"/>
140 </#if>
141
142</div>
143
144 <style>
145 .solution-products >span{
146 vertical-align: middle;
147 }
148
149 .background {
150 background: none;
151 }
152
153 .bg-content {
154 position: relative;
155 min-height: 90vh;
156 }
157
158.background {
159 position: relative;
160}
161
162@media (min-width: 992px) {
163 .background {
164 min-height: calc(100vh - 80px);
165 }
166}
167
168 /*
169 .has-control-menu .background {
170 height: calc(100vh - 56px - 50px + 500px);
171 }
172 */
173
174 .solution-products .media-img {
175 text-align: center;
176 }
177
178 .solution-products .media-body span {
179 vertical-align: middle;
180 }
181
182 /* yliajaa olemassaolevan */
183 #mainImage .container-padding hr {
184 margin: 1rem auto;
185 border: 1px solid black;
186 }
187
188 .text-link {
189 cursor: pointer;
190 }
191
192 @media (min-width: 992px){
193 .first-section .row {
194 width: 100% !important;
195 }
196 }
197
198 @media (min-width: 992px) {
199 .first-section > .row, .first-section .product-page-heading {
200 width: 50%;
201 }
202 }
203
204 </style>
205
206</#if>

G One

SPL
96 dB

Respuesta en frecuencia
67 Hz - 25 kHz (-6dB)

Dimensiones
H 195 x W 121 x D 115 mm, with Iso-Pod™ (ver en pulgadas)

F One

SPL
100 dB

Respuesta en frecuencia
35 Hz - 85 Hz (-6dB)

Dimensiones
H 251 x W 305 x D 305 mm, (ver en pulgadas)

Active Crossovers

Directivity Control Waveguide (DCW™) Technology

Intelligent Signal Sensing (ISS™) Technology

Iso-Pod™ Stand

Minimum Diffraction Enclosure (MDE™) Technology

Optimised Amplifiers

Protection Circuitry

Reflex Port Design

Room Response Compensation

Versatile Mountings

Bass Management System
Active crossover operating at low signal levels.

Audio electronic crossovers allow the audio signal to be split into separate frequency bands that are separately routed to individual power amplifiers, which are then connected to specific transducers optimised for a particular frequency band.
Active crossovers come in both digital and analogue varieties. Genelec digital active crossovers include additional signal processing, such as driver protection, delay, and equalisation.
Genelec analogue active crossover filters contain electronic components that are operated at low signal levels suitable for power amplifier inputs. This is in contrast to passive crossovers that operate at the high signal levels of the power amplifier's outputs, having to handle high currents and, in some cases, high voltages.
In a typical two-way system the active crossover needs two power amplifiers — one for the woofer and one for the tweeter.
The active crossover design offers multiple benefits:
- The frequency response becomes independent of any dynamic changes in the driver's electrical characteristics or the drive level.
- There is increased flexibility and precision for adjusting and fine-tuning each output frequency response for the specific drivers used.
- Each driver has its own signal processing and power amplifier. This isolates each driver from the drive signals handled by the other drivers, reducing inter-modulation distortion and overdriving problems.
- The ability to compensate for sensitivity variations between drivers.
- The possibility to compensate for frequency and phase response anomalies associated with a driver’s characteristics within the intended pass-band.
- The flat frequency response of a high-quality active loudspeaker is a result of the combined effect of the crossover filter response, power amplifier responses and driver responses in a loudspeaker enclosure.
Using the active approach enables frequency response adjustments and optimisation of the full loudspeaker system, placed in various room environments, without expensive external equalisers. The end result is a simpler, more reliable, efficient, consistent and precise active loudspeaker system.
Directivity Control Waveguide (DCW™) for flat on and off-axis response.

A revolutionary approach was taken by Genelec in 1983 with the development of its Directivity Control Waveguide (DCW™). We have developed and refined this technology over more than 30 years to greatly improve the performance of direct radiating multi-way monitors.
The DCW technology shapes the emitted wavefront in a controlled way, allowing predictable tailoring of the directivity (dispersion) pattern. To make the directivity uniform and smooth, the goal is to limit the radiation angle so that the stray radiation is reduced. It results in excellent flatness of the overall frequency response as well as uniform power response. This minimises early reflections and provides a wide and controlled listening area achieving accurate sound reproduction on and off-axis.
Minimised early reflections and controlled, constant directivity have another important advantage: the frequency balance of the room reverberation field is essentially the same as the direct field from the monitors. As a consequence, the monitoring system's performance is less dependent on room acoustic characteristics.
Sound image width and depth, critical components in any listening environment, are important not only for on-axis listening, but also off-axis. This accommodates not only the engineer doing their job, but also others in the listening field, as is so often the case in large control rooms.
DCW™ Technology key benefits:
- Flat on and off-axis response for wider usable listening area.
- Increased direct-to-reflected sound ratio for reduced control room coloration.
- Improved stereo and sound stage imaging.
- Increased drive unit sensitivity up to 6 dB.
- Increased system maximum sound pressure level capacity.
- Decreased drive unit distortion.
- Reduced cabinet edge diffraction.
- Reduced complete system distortion.
Intelligent Signal Sensing (ISS™) for power consumption reduction in stand-by mode.

Introduced early 2013, Genelec’s Intelligent Signal-Sensing technology has been developed to meet with both European Union ErP Directives and Genelec's own ambitious sustainability standards.
The Intelligent Signal Sensing, ISS™ circuitry tracks the signal input of the loudspeaker and detects if it is in use. If the ISS circuit does not find any audio on the input for a period of time, it sets the loudspeaker to a low-power sleep state and the loudspeaker will consume less than 0.5 watts. When an input signal is detected, the loudspeaker immediately turns itself on.
Additionally an ‘ISS Disable’ switch is located on each product’s back plate next to the other room response controls. First, when the mains power switch of the loudspeaker is set to 'ON', the ISS™ auto-start function (low-power sleep state on/off) of the loudspeaker is active.

If this function is not desired, the ISS™ function can be disabled by setting the 'ISS Disable' switch on the back panel to 'ON' position. In this mode, the monitor is only powered on and off using the mains power switch.
Note that the mains power switch will always turn the monitor off completely.
Vibration decoupling Iso-Pod™ stand improves sound image definition.

Although it is advisable to use sturdy and stable floor stands together with free-standing loudspeakers, a very common solution is to place loudspeakers directly on a table or on a console meter bridge.
This causes several detrimental side effects. Aiming of the loudspeaker axis towards the listener is rarely implemented, also, unwanted mechanical vibration do propagate from the loudspeaker to the mounting surface, and first order reflection on the work surface causes comb filtering and hence ripples in the frequency response.
To solve these very common problems Genelec developed an efficient and very practical solution. We designed a loudspeaker stand called Iso-Pod™ - Isolation Positioner/Decoupler that is attached to the aluminium enclosure. It has four shallow feet and it is made from special lossy rubber-like material. It is firmly attached to the enclosure so that it can be slid along the curved bottom or side surface to allow for a ±15° tilt of the loudspeaker.
The loudspeakers’ acoustical axis can then be pointed precisely towards the listener by adjusting the enclosure’s inclination with the Iso-Pod. The vibration isolation and damping properties reduce midrange coloration caused by unwanted vibration transmitted to supporting surfaces.
This innovative solution is an integral part of Genelec loudspeaker design and provides clear benefits in usability and sound quality.
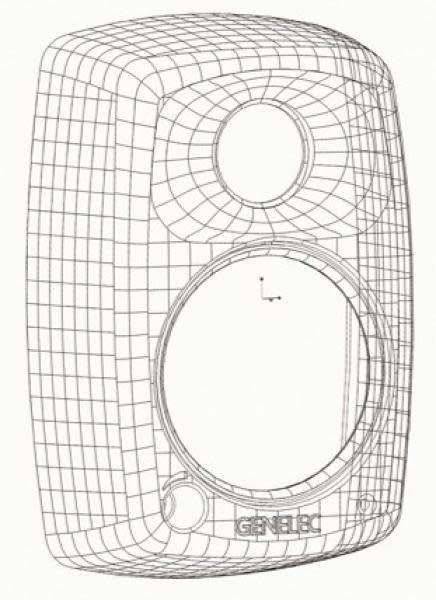
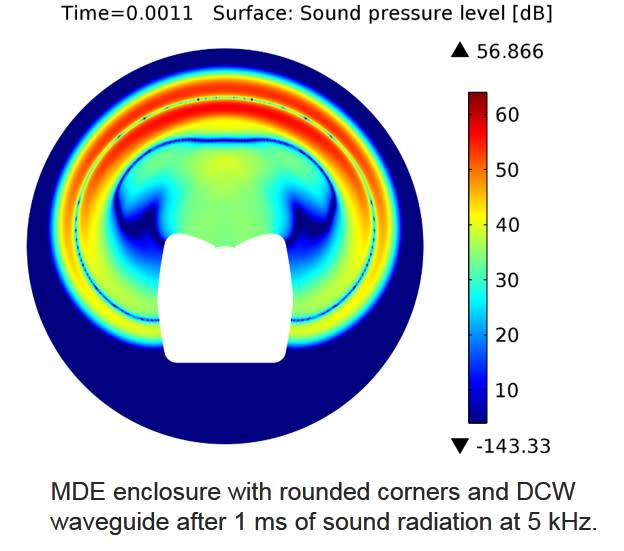
Minimum Diffraction Enclosure (MDE™) for uncoloured sound reproduction.

A common problem with standard free-standing loudspeakers is that the front baffle discontinuities cause diffractions and the loudspeaker sharp corners act as secondary sources through reflections.
In order to improve the flatness of the frequency response and the power response of free standing loudspeaker systems, Genelec have designed a highly innovative enclosure optimized to match the properties of the monitor drivers, featuring rounded edges, and gently curved front and sides. In addition to achieving an unsurpassed flatness of the frequency response, the enclosure having minimum diffractions yields superb sound stage imaging qualities.
To achieve such a smooth and elegantly curved cabinet surface and to reduce the outer dimensions of the enclosure, maximising at the same time the internal volume for improved low frequency efficiency, we designed a cabinet made off die-cast aluminium. Aluminium is lightweight, stiff and very easy to damp to yield a “dead” structure. The cabinet walls can be made fairly thin, providing at the same time good EMC shielding and excellent heat sink for the power amplifiers. Die-casting is made in two parts, front and rear, and they are easy to separate for potential servicing needs.

The DCW waveguide has been integrated in the MDE aluminium enclosure to provide improved control of the loudspeaker’s directivity. Basically, the low frequency limit for constant directivity is determined by the size of the waveguide, so the larger the surface the better the control. With a very controlled off-axis radiation, the listening window becomes consistent, which is of utmost importance with multi-channel audio monitoring. Controlled directivity also reduces possible first order reflections on surfaces near the loudspeaker, helping to provide consistent audio reproduction in different acoustical environments. In fact, the entire front baffle is gently curved and the acoustically transparent grilles are part of the outer cabinet aesthetics, blending perfectly with the various other curved surfaces.


Each transducer is driven by its own optimised amplifier.

Audio electronic crossovers allow to split the audio signal into separate frequency bands that can be separately routed to individual power amplifiers, which are then connected to specific transducers optimised for a particular frequency band.
In a typical 2-way loudspeaker system, the active crossover needs two power amplifiers — one for the woofer and one for the tweeter. The power amplifiers are connected directly to the drivers of an active loudspeaker, resulting in the power amplifier’s load becoming much simpler and well known. Each driver-specific power amplifier has only a limited frequency range to amplify (the power amplifier is placed after the active crossover) and this adds to the ease of design.
The active design principle offers multiple benefits:
- The power amplifiers are directly connected to the speaker drivers, maximising the control exerted by the power amplifier’s damping on the driver’s voice coil, reducing the consequences of dynamic changes in the driver electrical characteristics. This may improve the transient response of the system.
- There is a reduction in the power amplifier output requirement. With no energy lost in the passive crossover filter components, the amplifier power output requirements are reduced considerably (by up to 1/2 in some cases) without any reduction in the acoustic power output of the loudspeaker system. This can reduce costs and increase audio quality and system reliability.
- No loss between amplifier and driver units results in maximum acoustic efficiency.
- Active technology can achieve superior sound output vs. size vs. low frequency cut-off performance.
- All loudspeakers are delivered as a factory aligned system (amplifiers, crossover electronics and enclosure-driver systems).
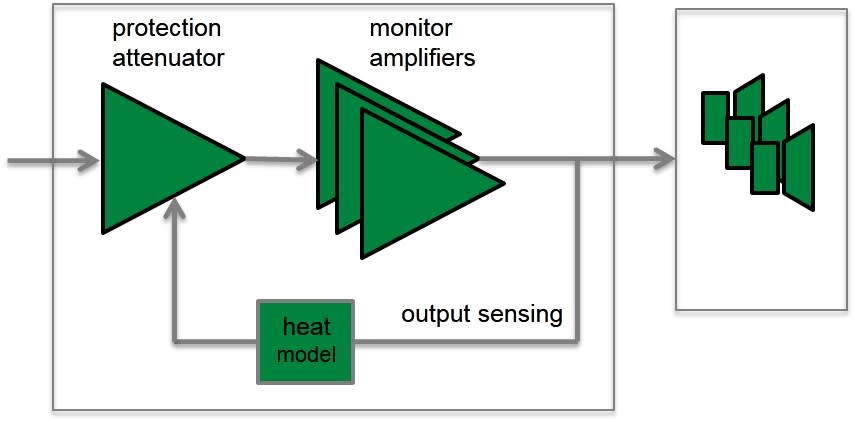
Sophisticated drive unit protection circuitry for safe operation.

When working in critical audio production environments it is essential that monitoring systems remain reliable and functional at all times. One of the main reasons behind Genelec’s excellent success in broadcasting environments is the reliability of our products and a key element behind the reliability is the internal protection circuitry found in all products since 1978.
The protection circuitry prevents driver failures by detecting signal levels, and in case of sudden peaks or constantly too high levels, taking the signal level down automatically. Of course this feature does not affect the sound quality in any way when working within the specifications of the loudspeaker, but only prevents inadequate input signals from breaking the loudspeaker.

Protection circuitry features and benefits:
- Reduces the output level when required, (e.g. when driver voice coil temperature reaches the safe limit), which highly improves system reliability.
- Appropriate protection circuitry design in every loudspeaker and subwoofer enables the maximisation of system output sound level.
Advanced reflex port design for extended low frequency response.

Genelec’s choice for vented, or reflex, enclosures dates back to the S30 model, the first Genelec product from 1978. Port performance has been improved and refined over the years with the aim to increase the woofer’s low frequency extension and sound pressure level capability to provide outstanding bass articulation and definition.
Both driver and vent contribute to the total radiation of a reflex enclosure. Most radiation comes from the driver, but at the vent-enclosure resonant frequency the driver displacement amplitude is small and most of the radiation comes out of the vent.
To minimise the air speed in the tube, the cross sectional area of the vent should be large. This in turn means that the vent tube has to be long which presents quite a design challenge.
The long, curved tube maximises airflow so deep bass can be reproduced without compression. The reflex tube terminates with a wide flare located on the rear of the enclosure, minimising port noises and providing excellent bass articulation.
The curvature of the tube has also been carefully designed to minimise any audible noise, compression or distortion. The inner end of the tube has proper resistive termination to minimise once again audible chuffing noise and air turbulence.
Proper reflex port design allows also to significantly reduce the woofer’s displacement, improving the linear low frequency output capacity.
Precise room response compensation for optimizing in-room performance.

The interaction between room acoustic and loudspeaker radiation is complex. Each room changes somewhat the monitor’s response in a unique way, e.g. reflective vs. damped rooms, or placement against a wall vs. on a stand away from the walls.
All Genelec loudspeaker systems feature room response adjustments to compensate for the room influences and retrieve a flat frequency response at the listening position.
Analogue Systems
Genelec analogue loudspeaker systems provide versatile Room Response Controls. They include (depending on models):
- Bass Roll-Off and Bass Tilt
- Treble Tilt and Treble Roll-Off
- Bass Level
- Midrange Level
- Treble Level
- Desktop Control

At low frequencies two main controls are provided. The Bass Tilt control, which acts as a shelving filter together with the Bass Roll-off control allowing you to optimize the low and very low frequency response of the system in different installations. Bass, midrange and treble level controls are provided in large systems. These controls allow to optimize the relative balance between the various pass bands.
The operating manual and datasheet of each loudspeaker contains a list of preferred room response control settings for different installations. These have been specified out of long practical experience and measurements of various kind of typical acoustic environments.
Smart Active Monitor (SAM™) Systems
Genelec SAM Systems offer a comprehensive, solution-oriented, intelligently networked product range which all feature Genelec Loudspeaker Manager (GLM™) software and its automatic calibration system called AutoCal™.
Genelec AutoCal provides the industry’s first integrated process for complete automated measurement, analysis, and adjustment of every monitor on the GLM control network. The system measures the response in the listening area and applies relevant compensation in the low and low-mid frequencies to minimise the detrimental room acoustic anomalies as well as the differences between various listening positions. AutoCal also aligns relative levels, time-of-flight, as well as adjusts correct crossover phase (called AutoPhase) for all subwoofers on the network.

The Acoustic Response Editor provides accurate graphical display of the measured response, filter compensation and the resulting system response for each monitor, with full manual control of acoustic settings.
Versatile mounting options for all installation needs.

In addition to perfect acoustical design and advanced tailoring options to optimize the loudspeaker’s behaviour to the room environment, Genelec loudspeakers offer a variety of mounting options for easy installation in different applications.
Our wide range of accessories and fixed mounting points on the back of our aluminium enclosure products offer solutions to all common installation situations. M6 support points have been integrated in the die-cast enclosure for wall and ceiling mounts.
Some models also feature a 3/8” thread at the bottom of the enclosure to fit a robust microphone stand. Other larger and heavier models feature M10 fixing points. Special floor stand plates have been designed in order to fit the Iso-Pod stand that is part of our product design.
With these features our loudspeakers have found their way to a variety of applications beyond the professional audio and studio world, for example in commercial and AV installation projects as well as in home environments all around the world.
Bass Management System handles multichannel low frequency content.

The principle of bass management is that the bass content of the main channels and the Low Frequency Effect (LFE) channel are directed and reproduced only by loudspeakers capable of handling them, whether they are main system loudspeakers or one or more subwoofer(s).
In stereo reproduction, signals from 20 Hz to 20 kHz need to be replayed. Large multi-way monitoring systems will reproduce such a wide bandwidth evenly. With multichannel audio, professional and consumer audio systems must also be able to reproduce audio between 20 Hz and 20 kHz for each channel. To achieve this, main monitors, subwoofers and crossover electronics should work together.
A Bass Management system uses either analogue electronic circuitry or software based filtering which will filter low frequency information from the main channels and route that information to one, or more, subwoofer feed.
The dedicated LFE channel can also be monitored via that subwoofer and added to the low frequencies of the other main channels. Therefore, the Bass Management’s basic and main goal is to ensure that the entire audio bandwidth of all channels can be accurately monitored.

The benefits of the Bass Management System:
- The subwoofer extends the system frequency response down the lower limit of the audible range
- Monitor can produce a higher maximum sound level when not reproducing low frequencies
- Optimized low frequency reproduction by selecting adequate subwoofer location; monitors can also be placed more freely
- Subwoofer’s output are aligned in level and phase with monitors allowing flat and accurate reproduction down to 19 Hz and across the crossover point
- LFE channel output level (0 or +10 dB re. main channels) can be selected for accurate reproduction depending on the source type
- The ability to bypass the subwoofer allows to evaluate the audible impact of the subwoofer
Encuentra tu representante